
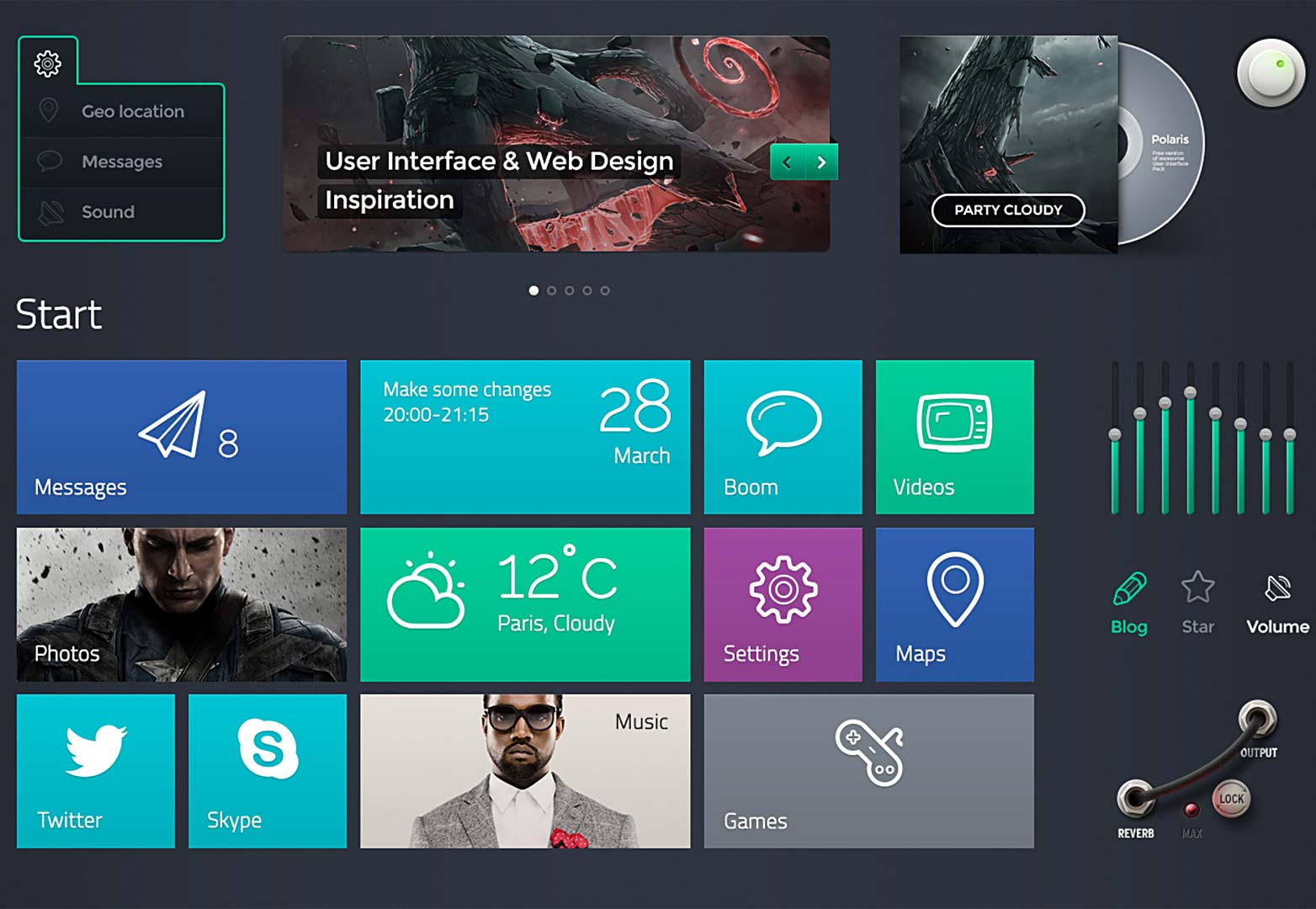
طراحی فلت سبکی جدید در طراحی سایت به شیوه تخت است که با معرفی رابط کاربری مترو ویندوز ۸ ایده آن شکل گرفت. این نوع سبک طراحی وب سایت ها یک طراحی فول CSS است که با رابط کاربری ساده ایجاد میشود و در عین ساده بودن بسیار زیبا و سبک و کاربرپسند است.
بعد از سبک فلت سبک دیگری بنام material design معرفی شدکه بسیار شبیه به سبک فلت می باشد و توسط گوگل معرفی شد . می توان سبک طراحی material را به صورت زیر خلاصه کرد :
-می توان گفت material design تنها سبک طراحی نیست بلکه شیوه ای روشی است برای فکر کردن به طراحی اینترفیس وب سایت ها و اپلیکیشن ها است .
روش جدید برای درک اینترفیس وب سایت ها است که در آن المان های صفحه مانند ابجکت های فیزیکی در فضای سه بعدی قرار می گیرند.
در کل می توان گفت زبان طراحی material تلاشی برای متحد کردن محصولات گوگل از سایر شرکت ها است.
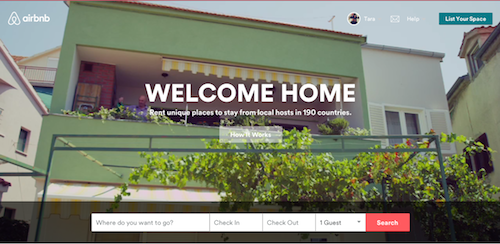
استفاده از عکس ها و ویدئوهای تمام صفحه در طراحی بکگراند وب سایت ها
این گرایش یکی از مهم ترین گرایشات در سال 2014 بوده است . وب سایت airbnb.com یکی از نمونه های خوب استفاده از ویدئو در طراحی وب سایت ها می باشد.
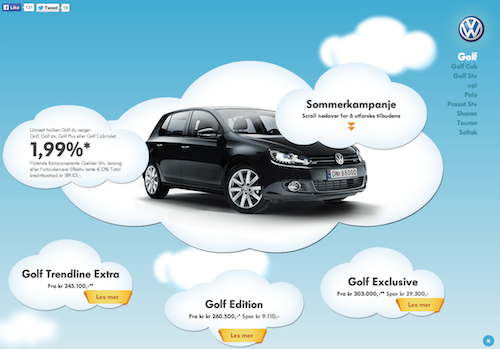
طراحی اسکرول پارالکس در وب سایت ها
طراحی پارالکس یکی از گرایشات پرطرفدار طراحی سایت ها می باشد. مبنای این تکنیک استفاده از لایه های دوبعدی جهت ایجاد منظره ای سه بعدی و دادن عمق و لایه بندی به صفحه طبق شکل می باشد.
با حرکت دادن این لایه ها در صفحه با سرعتهای متفاوت این حس در بیننده ایجاد میشود که در حال دیدن یک صفحه سه بعدی می باشد.
وب سایت های زیر از نمونه های عالی طراحی وب سایت ها به سبک پارالکس است .
Volkswagon
استفاده ازgrid layout یا card design
این شیوه ی طراحی همان سبک طراحی است که pinterest در دیزاین خود استفاده کرده بود . این سبک طراحی تجربه کاربری بسیار خوبی را در کاربران وب سایت ها ایجاد می کند و به انها اجازه می دهد محتوای صفحات را در قالبی کاملا ساخت یافته و منطقی مشاهده کنند .
استفاده از عکس های SVG در طراحی وب سایت
یکی دیگر از گرایشات طراحی وب سایت ها استفاده از تصاویر و ایکن های SVG می باشد . SVG در واقع XML براساس تصاویر وکتوری است که در همه مرورگر ها به جز نسخه های 9 به پایین و همچنین android 3 به پایین پشتیبانی نمی شود . شما می توانید در برنامه هایی مانند illustrator و Inkscape و...تصاویر وکتوری را ایجاد کنید و در طراحی های خود از انها استفاده کنید.
مزایا :
مهم ترین مزیت تصاویر وکتوری این است که در صورت زوم شدن یا تغییر اندازه کیفیت خود را از دست نمی دهند .
تک تک المان ها و خاصیت ها در فایل SVG می تواند با انیمیشن پیاده سازی شود .
کنسرسیوم جهانی وب W3C این فرمت از عکس ها را توصیه می کند .
فرمت SVG می تواند با هر رزولوشنی طراحی شود .
برای طراحی رسپانسیو وب سایت ها بسیار مناسب است .
معایب:
همانطور که در مقدمه این گرایش نیز گفته شد تصاویر وکتوری در مرورگرهای IE9 به پایین پشتیبانی نمی شوند و در صورت استفاده از تصاویر و ایکن های وکتوری باید به فکر کاربران IE خود نیز باشید .
استفاده از وب گرافیک ها به جای محتوای متنی :
معمولا کاربران وب سایت ها محتوای گرافیکی را بهتر از محتوای صرفا متنی درک می کنند. به همین دلیل امروزه در طراحی وب سایت ها شاهد استفاده از اینفوگرافی های زیبا و چشم نواز هستیم . اینفوگرافی یکی از راههای انتقال اطلاعات در حجم بالا به کاربران از طریق امیختن با گرافیک است .
وب گرافیک ها نیز همانند اینفوگرافیک برای انتقال حجم زیادی از اطلاعات به کاربر استفاده می شود ولی وب گرافیک شامل المان هایی هستند که کاربران را قادر می سازد به طور فیزیکی با اطلاعات محاوره داشته باشند . قطعا وب گرافیک از اینفوگرافی ها جذاب تر و کاربرپسندتر خواهد بود و یکی از TREND های پرطرفدار در سال 2015 تبدیل خواهند شد.









ثبت یک نظر
آدرس ایمیل شما منتشر نخواهد شد. فیلدهای الزامی مشخص شده اند *
ورود / ثبت نام با حساب گوگل