
 آموزش خاصیت lang در تگ html:
آموزش خاصیت lang در تگ html:
خاصیت html lang برای تعریف زبان محتوای متن در وب سایت است. این اطلاعات کمک میکند تا موتورهای جتسجو نتایج خاص زبان شما رو به سایت شما ارجاع دهند.
برای استفاده از این تگ کافی است برای تگ html ، خاصیت lang را به کار ببرید.
برای مثال:
<html lang="fa">
</html>
همچنین این خاصیت برای شناسایی زبان سایت شما نیز میتواند به کار گرفته شود. یا میتواند برای بخشی از متن
برای مثال:
<html lang="fa">
...
<body>
<p>این یک پاراگراف است</p>
<p lang="fr">Sauf pour ce qui est écrit en mauvais français.</p>
</body>
</html>
استفاده از این خاصیت شاید در اغلب موارد مورد بی مهری طراحان سایت قرار میگیرد. شاید بخاطر اینکه تغییری در نمایش سایت در موتورهای جستجو ایجاد نمیکند. ولی اگر قصد ساخت سایت بین المللی و چند زبانه را دارید پیشنهاد ما استفاده از این خاصیت برای سایت شماست.
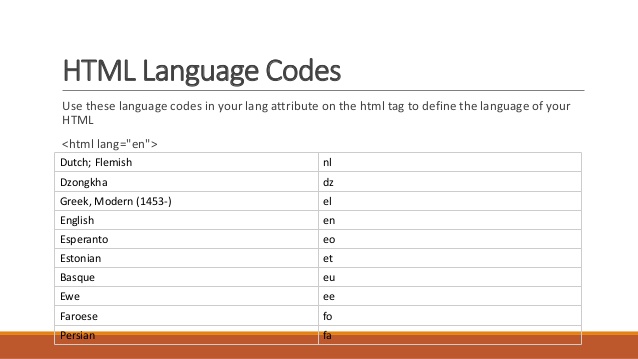
در اینجا به برخی از کد های برای نمایش زبان های دیگر اشاره شده است.



ثبت یک نظر
آدرس ایمیل شما منتشر نخواهد شد. فیلدهای الزامی مشخص شده اند *
ورود / ثبت نام با حساب گوگل