
در مقاله قبلی در مورد استراتژی مدیریت محتوا در نسخه های موبایلی در طراحی سایت ها و اپلیکیشن های موبایلی صحبت کردیم و اصول معماری اطلاعات در وب سایت ها و موبایل اپلیکیشن ها را به دو دسته تقسیم کردیم. در این مقاله دسته دوم این معماری را بررسی می کنیم :
NAVIGATION OVER CONTENT :
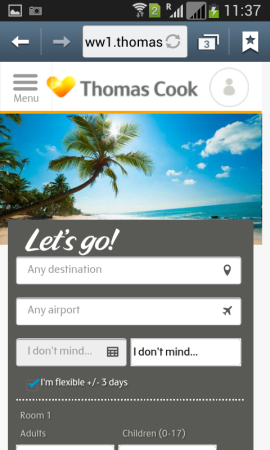
گاهی اوقات کاربران با سایت و اپلیکیشن شما آشنایی کافی دارند و دقیقا می دانند به دنبال چه اطلاعاتی در آن هستند. در این صورت بهتر است اطلاعات به NAVIGATION ارجحیت داده شود . سایت THOMASCOOK.COM نمونه ای از پیاده سازی چنین معماری است :
همانطور که از عکس پیداست در LANDING PAGE این وب سایت فرمی تهیه شده است که کاربر با استفاده از ان بتواند زمانبندی پروازها به مقصد مورد نظر خود را به راحتی پیدا کند . با اسکرول کردن صفحه، پکیج های تعطیلاتی پرطرفدار برای کاربر به نمایش درمی آید. صرفا این اطلاعات برای نمایش اطلاعات اضافی تر در وب سایت است.همچنان در هدر وب سایت آیکن همبرگری وجود دارد که لیستی از آیتم ها را برای کاربر به نمایش می گذارد . این وب سایت کاربران هدف خود را از ابتدا مشخص کرده است و معماری اطلاعات خود را بر این اساس انجام داده است که کاربر به راحتی بتواند به اطلاعات مورد نظر خود دست یابد.
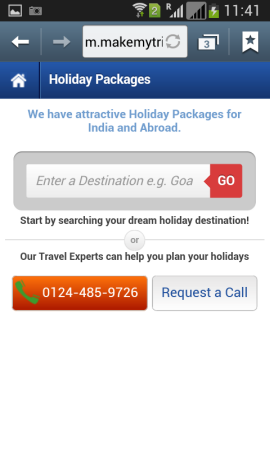
مثال بعدی سایت رزرو بلیط هواپیما به نام makemytrip.com است .
چیزی که از تصویر بالا کاملا پیداست کم شدن بهینه شدن Navigation در نسخه موبایلی این وب سایت است . همانطور که مشاهده می کنید در صفحه اصلی این وب سایت محتویات متنی زیادی دیده نمی شود به غیر از سه گزینه navigation که در پایین صفحه مشخص شده است(flights – hotels- holidays) و نظر کاربر را به خود جلب می کند . کاربری که به دنبال بسته های تعطیلاتی بر اساس بودجه مورد نظر خود است به راحتی می تواند از طریق لینک holidays در navigation به سرویس مورد نظر خود دست یابد. در صفحه holidays نیز محتوای متنی زیادی به چشم نمی خورد . صرفا گزینه ای برای انتخاب مقصد و همچنین شماره تماس مستقیم برای اطلاعات بیشتر پروازها قرار داده شده است. این گزینه های ساده در دسترس کاربر قرار گرفته است تا کاربر به راحتی بتواند به پکیج مورد نظر خود دست یابد. این دیزاین ساده و کارامد ، کاربردپذیری سایت را برای کاربران بهبود می بخشد و تجربه کاربری خوبی را برای کاربر ایجاد می کند .
بنابراین بزینس هایی که نوع کاربران خود و سرویس های درخواستی انها را به خوبی می دانند باید navigation ساده ای را در وب سایت یا اپلیکیشن خود پیاده کنند تا کاربران خود را با کمترین کلیک به اطلاعات و سرویس های خود هدایت کنند.
یکی دیگر از قسمت های حیاتی در سازمان دهی اطلاعات درطراحی اپلکیشن ها و طراحی وب سایت ها بحث قرار دادن منوها برای تسریع بخشیدن دسترسی به اطلاعات است . فرقی ندارد که شما چه روشی را برای پیاده سازی navigation در سایت خود انتخاب کرده اید برای قرار دادن این منو ها در اپلیکیش یا وب سایت خود به نکات زیر توجه کنید :
محل قرارگیری منوها در نسخه موبایلی وب سایت ها :
در این قسمت از مقاله محل قرارگیری درست منوها را با مثال هایی بررسی خواهیم کرد :
سایت Zappos.com یکی از پرتال های فروشگاهی انلاین معروف امریکایی است که دارای نسخه بهینه شده برای موبایل و اپلیکیشن نیز است . نسخه موبایلی این وب سایت دارای سه منوی اصلی است که در وسط صفحه قرار داده شده است که هر کدام از این منو ها دارای زیرمنوی مخصوص به خود هستند که با کلیک برروی منوهای اصلی در پایین صفحه نمایش داده می شوند.
زیر منو های منوی اصلی :
در حالیکه با دکمه های رادیویی از نظر تجربه کاربری در اسمارت فون ها مناسب باشد ولی وجود تعداد زیادی از این دکمه ها و اسکرول کردن بین تمامی این گزینه ها برای کاربر خسته کننده خواهد بود .
چنین منوهایی برای کاربرانی که می دانند به دنبال چه اطلاعاتی هستند مفید است ولی برای کاربرانی که دقیقا نمی دانند به دنبال چه محصولی هستند سرچی در بالای صفحه تعبیه شده است تا بتوانند سرویس خود را براحتی پیدا کنند .
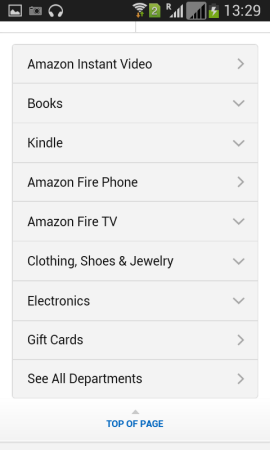
سایت امازون amazon.com نیز یکی از نمونه های خوب پیاده سازی منو ها در وب سایت های موبایلی است . این منو دارای گروه بندی های اصلی سایت به همراه زیرگروه های ان دسته بندی در بخش زیر منو ها با شکلی مناسب است .
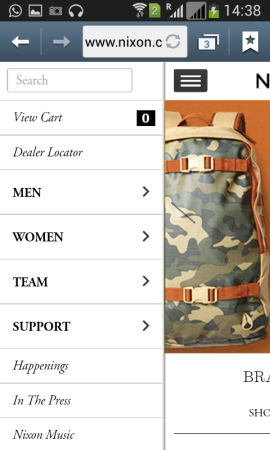
همانطور که از تصویر زیر nixon.com پیداست چنین منوهایی کاربر را قادر می سازد با همان دستی که تلفن خود را در دست گرفته است به راحتی به زیر منوها نیز دسترسی پیدا کند.









ثبت یک نظر
آدرس ایمیل شما منتشر نخواهد شد. فیلدهای الزامی مشخص شده اند *
ورود / ثبت نام با حساب گوگل