
با ظهور پدیده طراحی وب واکنشگرا یا Responsive بسیاری از توسعهدهندگان و طراحان ماهر و خلاق به ساختن فریمورکهایی برای آسان و منظمتر کردن این تکنیک طراحی٬ پرداختند. در این نوع طراحی٬ عملیات ریاضی مربوط به تغییر سایز عناصر در صفحه ممکن است کسل کننده و ملالآور شوند و وقت زیادی را بیجهت از طراح وبسایت بگیرند. اما تعدادی فریمورک ریسپانسیو وجود دارد که این فرآیند طراحی را برای طراحان و توسعهدهندگان آسان و سریع میکند.
این فریمورکها تمام موارد مورد نیاز شامل گریدهای پیچیده٬ layoutها و مدیا کوئریها را یک جا برای شما فراهم آورده تا طرح ریسپانسیو خود را به آسانی پیاده سازی کنید. در این مطلب تعدادی از این محبوبترین فریمورکها که بیشتر توسط طراحان مورد استفاده قرار گرفته را معرفی خواهیم کرد.
Bootstrap
احتمالا نام بوتسترپ – Bootstrapرا شنیدید. فریمورکی که توسط چند تن از مهندسین توییتر ساخته شده است٬ اکنون به عنوان بیشترین فریمورک مورد استفاده شناخته میشود. بوتسترپ با قابلیتها و امکانات جامع زیادی ساخته شده است که باعث میشود طراحان بتوانند آن را هر گونه که در نظر دارند برای هر طرح مجزا تغییر دهند.
Foundation
فاوندیشن – Foundationیک فریمورک Front-end پیشرفته و ریسپانسیو است که بر اساس گریدهای قابل انعطاف ساخته شده است که میتواند برای نیازهای دقیق و جزئی تغییر کند. این قابلیت باعث آسان شدن توسعه ساختارها برای دستگاههای موبایل و دسکتاپ با mark up یکسان میشود.
Skeleton
Skeletonیا همان اسکلت یکی از فریمورکهای سبکی است که بر اساس یک سیستم گرید ( شبکه بندی ) ساده ساخته شده است. گرید Skeleton به زیبایی از ۹۶۰ پیکسل تا اندازه موبایلها و تبلتها در دو حالت دیدن Landscape و Portrait با مقیاس مشخص تغییر اندازه داده و کوچک میشود.
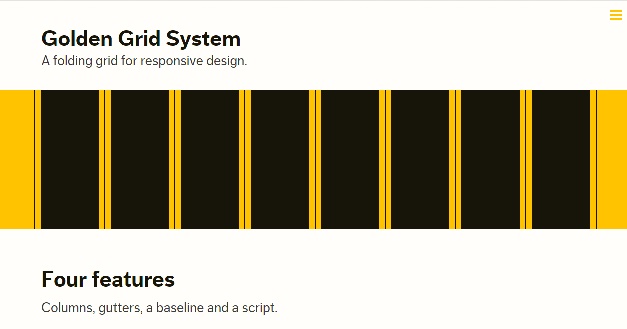
Golden Grid System
اگر شما علاقه خاصی به گریدها دارید٬ بیشک ارتباط خوبی با Golden Grid System برقرار خواهید کرد. این ساختار با یک گرید که دارای ۱۶ ستون است با marginها و حاشیههای تمیز شروع میکند اما به زیبایی هنگام تغییر اندازه و کوچک شدن نمایشگر به ساختار ۸ یا ۴ ستونه برای تبلتها و موبایلها تبدیل میشود.
۳۲۰ and Up
بعضی از طراحان شیوه متفاوت تصاعدی در اندازه را نسبت به شیوه معمول و مطلوب تنازلی در طرح ترجیه میدهند. اینجا جایی است که فریمورک ۳۲۰ and Up وارد میشود. در تعریف این فریمورک را میتوان در دسته فریمورکهای Mobile First قرار داد. یعنی ابتدا طراحی برای نمایشگرهای کوچک انجام میگیرد و تغییرات سایز را به صورت افزایشی در نظر میگیرند تا تغییرات مورد نظر بر روی طرح پس از این افزایش اندازه اعمال شوند. این فریم ورک به گونهای ساخته شده که ساختارهایی برای نمایشگرهای با سایز کوچک به بالا طراحی میشود٬ بر خلاف طراحی برای نمایشگرهای بزرگ که به اندازههای پایینتر برسد. در این تکنیک٬ محتوی اولویت اول را دارد.
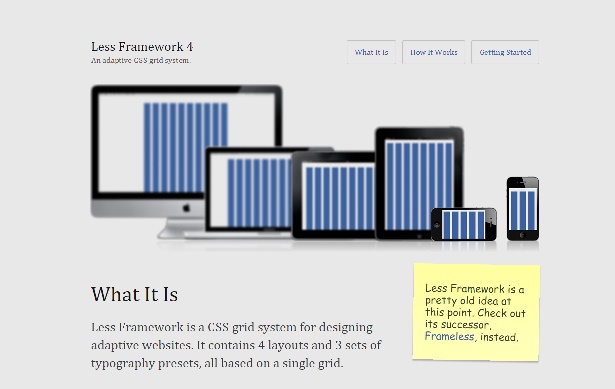
Less Framework
Lessیک فریمورک کلاسیک است که بر اساس ساختار گرید ساده و ثابت در عرض که تطابقی (Adaptive) عمل میکند٬ ساخته شده است. Less ۴ ساختار آماده و ۳ نوع تایپوگرافی از پیش تنظیم شده برای نمایش مناسب در دسکتاپ٬ تبلتها٬ موبایلها را در خود دارا است.
۱۱۴۰px CSS Grid System
طراحی یک ساختار ریسپانسیو یا واکنشگرا فقط به این معنا نیست که شما برای سایزها و رزولوشنهای پایینتر هم طراحی میکند٬ بلکه شما میتوانید طرح خود را برای یک سایز بسیار عریض و بزرگ در یک ساختار حداکثری طراحی کنید و در همان حال طرحتان برای اندازههای معمولی دسکتاپ نیز به خوبی نمایش داده شود. فریمورک۱۱۴۰ gridبه شما طراحان وب این قابلیت را میدهد تا بتوانند یک طرح مناسب برای نمایشگرهای با رزولوشن ۱۲۸۰px طراحی کرده و به خوبی برای هر سایز کوچکتری در مقیاس خودش تغییر اندازه دهد و کار کند.
Frameless
شاید به صورت کلی Framelessنباید در این لیست جای بگیرد٬ چون نمیتوان آن را به درستی ریسپانسیو یا حتی به عنوان یک فریمورک خواند. ایده اصلی پشت آن باعث میشود تا ساختن ساختارها برای نمایشگرهای مختلف قابل تصور شود٬ با گریدها یا شبکهبندی Frameless به سادگی میتوان ستونی را موقعی که به آن نیاز داریم اضافه کرد.
Wirefy
ایده و مفهوم یک طرح واکنشگرا یا ریسپانسیو همیشه برای مشتریان و کاربران معنیدار نیست٬ اما ساخت و ایجاد مفاهیمی که به آنها چگونگی و کلیت کار آن را نشان دهد عملی وقتگیر است. با ورود به Wirefyو استفاده از آن که فریمورکی ریسپانسیو برای ساخت Wireframeها است ساختن مدلها برای ساختار کلی سایت با عناصری مانند اسلایدرها٬ گالریها٬ منوها و فرمها را آسان میسازد.
Gumby Framework
اگر شما در طراحی ریسپانسیو به تازگی وارد شدید٬ فریم ورک گامبی میتواند گزینه خوبی برای شروع شما باشد. Gumby ساده و سبک است٬ و برخلاف بعضی از فریمورکها که ممکن است در زمان شروع کمی گیج کننده باشند٬ یک فایل PSD و UI Kit را همراه با خود دارد که باعث آسان شدن ایجاد نمونه یا Mock up برای طرح شما میشود.
و در آخر دیگر فریم ورک ها را آورده ایم:
Simplegrid
YAML
Kube
اگر فریم ورک مناسب دیگری را می شناسید که در این لیست قرار ندارد ، لطفا معرفی نمائید .


















ثبت یک نظر
آدرس ایمیل شما منتشر نخواهد شد. فیلدهای الزامی مشخص شده اند *
ورود / ثبت نام با حساب گوگل