
تگsection از تگ های مفهومی HTML5 است. بر خلاف سایر تگ های مفهومی ارائه شده در HTML5 کاربرد این تگ برای طراحان کمی سخت است. شاید هر زمانی که از این تگ استفاده می کنید به این فکر بیفتید که آیا از این تگ به درستی استفاده کرده اید یا خیر.
تگ section جایگزینی برای div نیست . هرچند سایر تگ های HTML5 مانند header ، footer ، main و ... با divهایی که ان قسمت ها را در بر میگرفتند جایگزین شدند؛ ولی برای section اینگونه نیست. اگربه تعریف این تگ در مستندات مربوط به html5 را بخوانید، به این موضوع پی خواهید برد.
تگ section ظرفی است برای محتوایی که ارتباط معنایی با هم دارند و دارای عنوان (heading) هستند. اگر نمی توانید برای section عنوانی تعریف کنید پس می توانید بگویید که درست ازsection استفاده نکرده اید و باید از div به جای آن استفاده کنید. دلیل استفاده از عنوان برای section این است که اطلاعات مفهومی راجع به آنsection را بیان کند.
در کاربرد این تگ در طراحی وب سایت به این نکات توجه کنید:
- ازsection هنگامی که فقط نیاز به استایل دادن و اسکریپیت نویسی دارید استفاده نکنید.
- هنگامی از این تگ استفاده کنید که محتوای شما از نظر مفهومی دارای تم مشخصی است
- حتما به تگ خود عنوان بدهید.
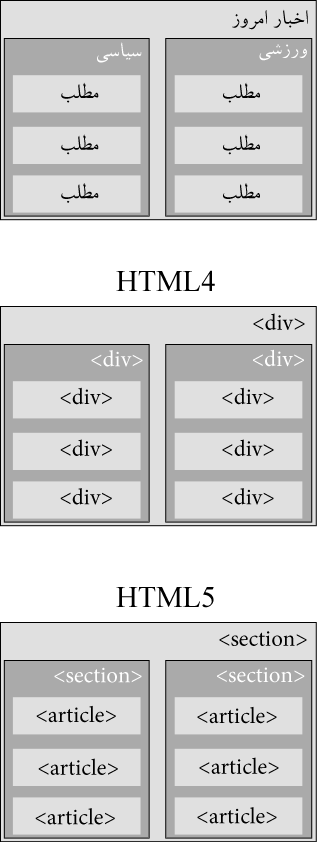
به عکس زیر توجه کنید تا به تفاوت این تگ با تگ div و article پی ببرید.




ثبت یک نظر
آدرس ایمیل شما منتشر نخواهد شد. فیلدهای الزامی مشخص شده اند *
ورود / ثبت نام با حساب گوگل