
یکی از بزرگترین گرایش های سال 2014 را قطعا نمی توانستیم از قبل پیش بینی کنیم، پایه و اساس آن یکی از کوچکترین عوامل در طراحی وب سایت است، "دکمه ها"!
Ghost buttons ، یا دکمه های نامریی در چند ماه اخیر در طراحی وب سایت تاثیر زیادی داشته چه کسی فکر می کرد چیزی به این سادگی بتونه دید ما را نسبت به طراحی وب سایت عوض کنه؟
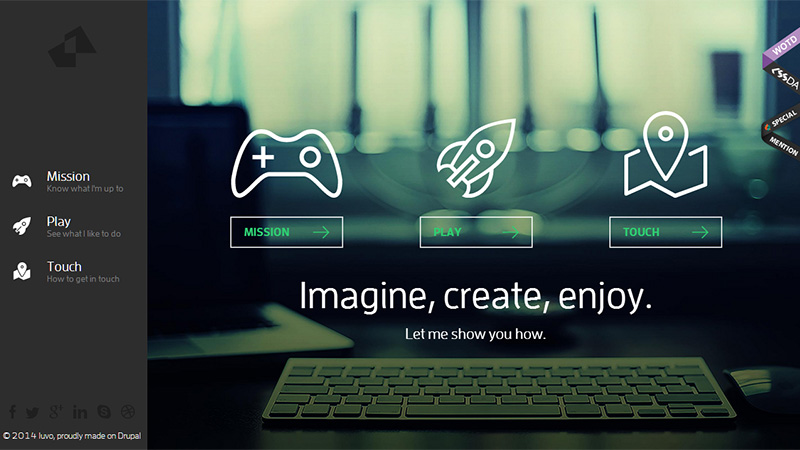
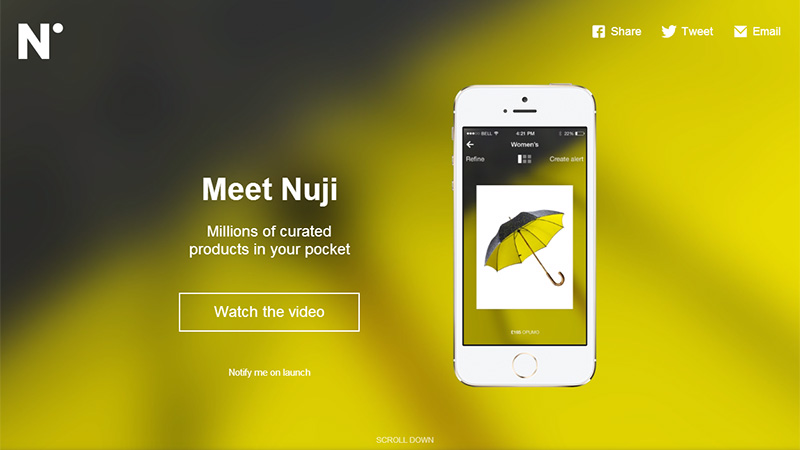
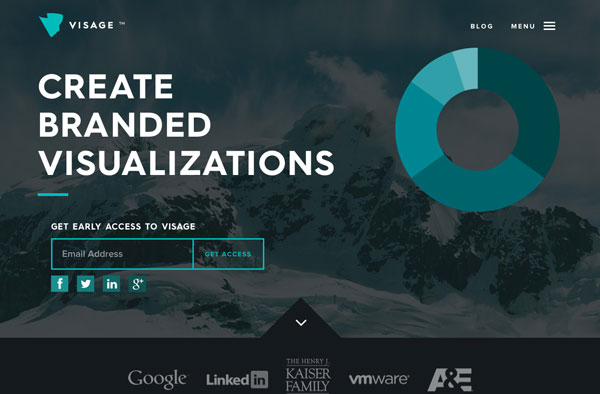
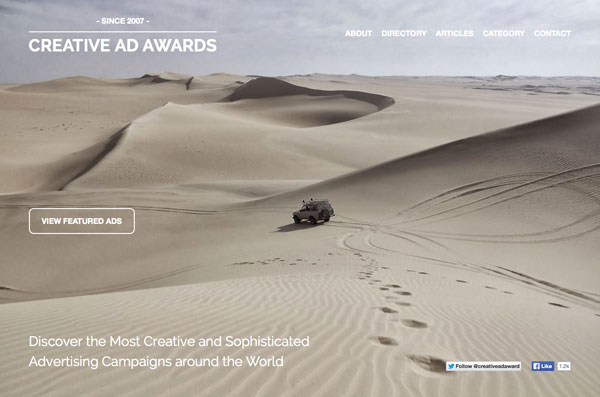
دکمه های نامریی خیلی ساده ساخته میشوند، یک شکل ساده مربع، مستطیل ، دایره یا الماس که هیچ رنگی ندارند و فقط یک کادر یا در اصطلاح Border ساده دارند. درون دکمه معمولا چیزی جز یک نوشته نیست و خوب به همین دلیله که به اونها دکمه های نامریی گفته میشه!
این دکمه ها معمولا از دکمه های قدیمی و سنتی بزرگترن و در طراحی وب سایت معمولا در جاهای خاصی ( مثلا مرکز صفحه ) قرار می گیرند.
دکمه های نامریی در سایت ها ، طراحی پلیکیشن ها و حتی سیستم های عامل تلفن های همراه به چشم می خورند. سیستم عامل IOS از این دکمه ها به خوبی استفاده کرده است. اما در طراحی وب سایت ، از این گونه دکمه ها معمولا در سایت های تک صفحه ای (Single Page) و ساده گرا(minimal) استفاده میشود.
دکمه های نامریی معمولا اجزای مشابهی دارند:
- تو خالی هستند!
- با یک کادر ساده محاصره می شوند
- یک نوشته ساده و کوتاه دارند
- رنگشان معمولا سفید یا سیاست.
- بزرگتر از دکمه های معمولیند
- در جاهای خاصی قرار دارند
- هم میتوانند به تنهایی و هم در یک گروه کوچک کنار هم قرار بگیرند
- معمولا در طراحی فلت((flat مورد استفاده قرار می گیرند.
- گاهی اوقات در بردارنده آیکن هستند(مثل IOS 7)
خب ، چی باعث میشه دکمه های نامریی خوب باشند؟ ایا ارزش اینو دارند که در پروژه بعدیتون ازش استفاده کنین؟
دکمه های نامریی ظاهر و باطن تمیزی دارند! ظاهر سادشون باعث میشه عناصر دیگه در طراحی وب سایت بیشتر به چشم کاربر بیان، به خصوص در سایت هایی که از عکس های بزرگ استفاده می کنند. البته این دکمه ها را در هر نوع طراحی وب سایت می توان استفاده کرد چراکه توخالی هستند!
این دکمه ها در ادامه تکامل طراحی فلت(flat) به وجود اومدن. یکی از دلایلی که این نوع طراحی وب سایت همچنان با قدرت به کار خودش ادامه میده اینه که همیشه عناصر جدیدی به اون اضافه میشه. دکمه های نامریی یکی از این عناصر جدیده.
مزیت ها:
دکمه های نامریی یه جور سورپرایز هم برای کاربر هستند چرا که رفتاری که کاربر انتظار داره رو انجام نمیدن.
دکمه های نامریی به راحتی ساخته میشوند. فقط به خاطر داشته باشید که باید ساده باشند
دکمه های نامریی نقطه مرکزی برای تعامل کاربر با سایت شما هسنتد. در بسیاری از سایت ها این دکمه ها تنها عنصر بزرگ صفحه هستند. به همین دلیل جلب توجه می کنند و کاربر رو وادار به کلیک کردن بر روی اون میکنند.
معایب:
گاهی اوقات این دکمه ها می توانند در تصویر زمینه گم بشوند و کاربر را گیج کنند. همه ی کاربر ها شاید اونقدر با این نوع طراحی وب سایت آشنا نباشند.
همانطور که گفته شد این دکمه ها معمولا سیاه یا سفید هستند. خوب اگه تصویر زمینه شما هم ترکیبی از این رنگ ها باشه دکمه های نامریی عملا نامریی خواهند بود!!!
این دکمه ها را باید در جای مناسب و با سایز مناسب استفاده کرد تا به راحتی توسط کاربر پیدا بشوند و قسمت های مهم عکس شما رو پنهان نکنند.
این دکمه ها ممکنه گاهی اوقات بر عکس شما غلبه کنند. فراموش نکنید محتوای شما از همه چیز مهم تر است.
نوشته درون این دکمه معمولا چیزی پیچیده تر از "اینجا کلیک کنید" می باشد. باید عنوانی مناسب برای آن ها پیدا کنید تا کاربر به راحتی با آن ها ارتباط برقرار کند.
امروزه دکمه های نامریی به یک عنصر مهم در طراحی سایت تبدیل شده اند. متاسفانه در سایت های داخلی این سبک طراحی خیلی به چشم نمی خوره!








ثبت یک نظر
آدرس ایمیل شما منتشر نخواهد شد. فیلدهای الزامی مشخص شده اند *
ورود / ثبت نام با حساب گوگل