
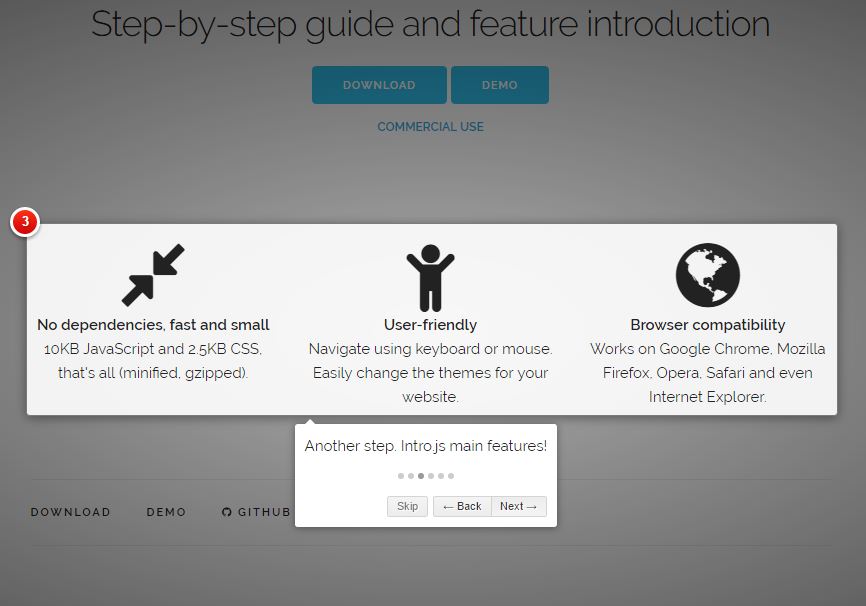
هنگامی که کاربر جدید از وب سایت یا محصول شما دیدن میکند باید از ویژگیهای آن نیز مطلع شود، و یکی از بهترین راه ها نشان دادن راهنمای گام به گام به کاربر است. این ویژگی همچنین برای ارائه ویژگی جدید و راهنمایی کاربر نیز کاربرد دارد. یکی از ویژگیهای نشان دادن راهنمای گام به گام ، کاربر پسن بودن آن است ، کتابخانه Intro.js برای همین منظور ساخته شده است ، از Intro.js میتوانید برای وب ، ساخت اپلیکیشن و ... استفاده کنید. از اینجا در گیت هاب میتوانید این کتابخانه را دانلود کنید.استفاده از Intro.js آسان است ، برای مثال برای نشان دادن راهنمای گام به گام به کاربر بعد به صورت نوار پیشرفت به این نحو میتوانید عمل کنید.ابتدا فایل های CSS و JS را بعد از دانلود پروژه در پروژه خود بگنجانیدسپس این کدها در یک صفحه وب خود قرار دهید
<div class="container-narrow"><div class="masthead"> <ul class="nav nav-pills pull-right" data-step="5" data-intro="Get it, use it."> <li><a href="https://github.com/usablica/intro.js/tags"><i class='icon-black icon-download-alt'></i> Download</a></li> <li><a href="https://github.com/usablica/intro.js">Github</a></li> <li><a href="https://twitter.com/usablica">@usablica</a></li> </ul> <h3 class="muted">Intro.js</h3> </div><hr><div class="jumbotron"> <h1 data-step="1" data-intro="This is a tooltip!">Progress-bar</h1> <p class="lead" data-step="4" data-intro="Another step.">This is the basic usage of IntroJs, with <code>data-step</code> and <code>data-intro</code> attributes.</p> <a class="btn btn-large btn-success" href="javascript:void(0);" onclick="javascript:introJs().setOption('showProgress', true).start();">Show me how</a> </div><hr><div class="row-fluid marketing"> <div class="span6" data-step="2" data-intro="Ok, wasn't that fun?" data-position='right'> <h4>Section One</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mollis augue a neque cursus ac blandit orci faucibus. Phasellus nec metus purus.</p><h4>Section Two</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mollis augue a neque cursus ac blandit orci faucibus. Phasellus nec metus purus.</p><h4>Section Three</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mollis augue a neque cursus ac blandit orci faucibus. Phasellus nec metus purus.</p> </div><div class="span6" data-step="3" data-intro="More features, more fun." data-position='left'> <h4>Section Four</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mollis augue a neque cursus ac blandit orci faucibus. Phasellus nec metus purus.</p><h4>Section Five</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mollis augue a neque cursus ac blandit orci faucibus. Phasellus nec metus purus.</p><h4>Section Six</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mollis augue a neque cursus ac blandit orci faucibus. Phasellus nec metus purus.</p></div> </div><hr> </div> 

-333.jpg)
ثبت یک نظر
آدرس ایمیل شما منتشر نخواهد شد. فیلدهای الزامی مشخص شده اند *
ورود / ثبت نام با حساب گوگل