
Sidebar toggle یا همان نوار کناری که در این مطلب به آن اشاره خواهیم کرد تنها با css ساخته شده است. این روزها سرعت و قابلیت دسترسی بسیار مهم است و تغییر وضعیت عناصر بدون جاوا اسکریپت انجام نمیشود. در این مطلب یادمیگریم که چطور با css نوار کناری را پیاده سازی نماییم.
برای اینکه نوار کناری را پیاده سازی نمایید به عناصر زیر نیاز داریم
- یک label
- یک checkbox
- یک سایدبار
از خاصیت :checked استفاده میکنیم تا وضعیت نوار کناری مشخص نمایید (Show or Hide)
آیکون منو
برای نمایش آیکون منو ، میتوانیم از منو همبرگری خوبی استفاده کنیم.
بسیاری از روش های ساده و عالی وجود دارد که میتوانیم از آن استفاده کنیم ، در این مطلب ما قرار است فقط از css استفاده کنیم.
html:
<div class="wrapper"> <input type="checkbox" id="menuToggler" class="input-toggler"/> <label for="menuToggler" class="menu-toggler"> <span class="menu-toggler__line"></span> <span class="menu-toggler__line"></span> <span class="menu-toggler__line"></span> </label> </div> <a class="sb-link" href="//silvestarbistrovic.from.hr/en/articles/css-sidebar-toggle/">silvestarbistrovic.from.hr</a> پایین label ، ما از span برای خط های منوی همبرگری استفاده کردیم.
حتما از خاصیت id برای checkbox استفاده نمایید.
css:
// variables :root { --toggler-size: 30px; --toggler-line-number: 3; --toggler-line-size: calc(var(--toggler-size) / (var(--toggler-line-number) + var(--toggler-line-number) - 1)); --toggler-offset-left: 10px; --toggler-offset-top: 10px; --toggler-color: Tomato; --toggler-color-hover: Tomato; }// same as var(--toggler-line-number) $total: 3;
// reset * { padding: 0; margin: 0; box-sizing: border-box; }
// styling .menu-toggler { display: block; width: var(--toggler-size); height: var(--toggler-size); position: relative; position: fixed; top: var(--toggler-offset-top); left: var(--toggler-offset-left); cursor: pointer; z-index: 1; }
.menu-toggler__line { height: var(--toggler-line-size); background: var(--toggler-color); position: absolute; border-radius: calc(var(--toggler-line-size) / 2); left: 0; right: 0; transition: all .25s ease-out; $num: 1; @while $num <= $total { &:nth-child(#{$num}) { top: calc(var(--toggler-line-size) * #{$num} + (var(--toggler-line-size) * (#{$num} - 2))); } $num: $num + 1; } }
.input-toggler { position: absolute; left: -100%; &:checked ~ .menu-toggler { .menu-toggler__line:not(:first-child):not(:last-child) { opacity: 0; } .menu-toggler__line:first-child, .menu-toggler__line:last-child { background-color: var(--toggler-color-hover); } .menu-toggler__line:first-child { transform: translateY(calc(var(--toggler-line-size) * (var(--toggler-line-number) - 1))) rotate(45deg); } .menu-toggler__line:last-child { transform: translateY(calc(-1 * var(--toggler-line-size) * (var(--toggler-line-number) - 1))) rotate(-45deg); } } }
// sig .wrapper { height: calc(100vh - 50px); }
.sb-link { display: flex; height: 50px; align-content: center; align-items: center; justify-content: center; text-decoration: none; color: #bb5555; transition: background .3s; }
وقت آن است که سایدبار را بسازیم:
html:
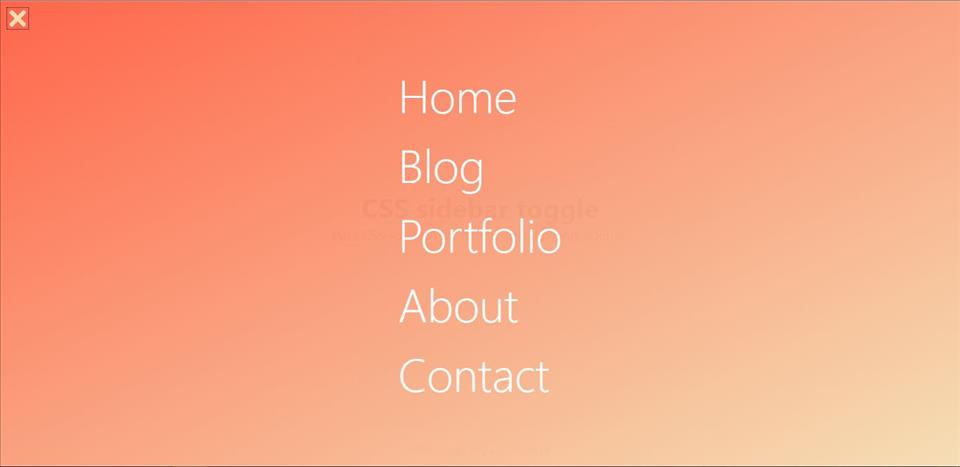
<div class="wrapper"> <input type="checkbox" id="menuToggler" class="input-toggler" value="1" autofocus="true"/> <label for="menuToggler" id="menuTogglerLabel" class="menu-toggler" role="button" aria-pressed="false" aria-expanded="false" aria-label="Navigation button"> <span class="menu-toggler__line"></span> <span class="menu-toggler__line"></span> <span class="menu-toggler__line"></span> </label> <nav id="sidebar" class="sidebar" role="navigation" aria-labelledby="menuTogglerLabel" aria-hidden="true"> <ul id="menubar" class="menu" role="menubar" aria-orientation="vertical"> <li class="menu__item" role"none"><a class="menu__link" href="#" role="menuitem" tabindex="-1">Home</a></li> <li class="menu__item" role"none"><a class="menu__link" href="#" role="menuitem" tabindex="-1">Blog</a></li> <li class="menu__item" role"none"><a class="menu__link" href="#" role="menuitem" tabindex="-1">Portfolio</a></li> <li class="menu__item" role"none"><a class="menu__link" href="#" role="menuitem" tabindex="-1">About</a></li> <li class="menu__item" role"none"><a class="menu__link" href="#" role="menuitem" tabindex="-1">Contact</a></li> </ul> </nav> <main class="content"> <h1>CSS sidebar toggle</h1> <p>Pure CSS solution for hiding and showing sidebar.</p> </main></div><a class="sb-link" href="//silvestarbistrovic.from.hr/en/articles/css-sidebar-toggle/">silvestarbistrovic.from.hr</a> css:
:root { --sidebar-width: 100%; --toggler-size: 30px; --toggler-line-number: 3; --toggler-line-size: calc(var(--toggler-size) / (var(--toggler-line-number) + var(--toggler-line-number) - 1)); --toggler-offset-left: 10px; --toggler-offset-top: 10px; --toggler-color: Tomato; --toggler-color-hover: Wheat;}* { padding: 0; margin: 0; box-sizing: border-box;}html { font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif; font-size: 0.8rem;}@media screen and (min-width: 20em) { html { font-size: calc(0.8rem + 0.4 * (100vw - 20em) / 55); }}@media screen and (min-width: 75em) { html { font-size: 1.2rem; }}.wrapper { min-width: 100vw; background: AliceBlue; display: -webkit-box; display: -ms-flexbox; display: flex;}.sidebar,.content { -webkit-transition: all .25s ease-out; transition: all .25s ease-out;}.sidebar { width: var(--sidebar-width); -webkit-transform: translateX(calc(var(--sidebar-width) * -1)); transform: translateX(calc(var(--sidebar-width) * -1)); background: -webkit-linear-gradient(top left, Tomato, Wheat); background: linear-gradient(to bottom right, Tomato, Wheat); display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; align-items: center; position: absolute; top: 0; height: 100vh; opacity: .5;}.content { width: 100%; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; -webkit-box-orient: vertical; -webkit-box-direction: normal; -ms-flex-direction: column; flex-direction: column;}.menu { list-style-type: none;}.menu__link { color: white; font-weight: 100; text-decoration: none; font-size: 10vmin; line-height: 15vmin; -webkit-transition: all .25s ease-out; transition: all .25s ease-out;}.menu__link:hover, .menu__link:focus, .menu__link:active { color: Gold;}.menu-toggler { border-radius: calc(var(--toggler-line-size) / 2); display: block; width: var(--toggler-size); height: var(--toggler-size); position: fixed; top: var(--toggler-offset-top); left: var(--toggler-offset-left); cursor: pointer; z-index: 1;}.menu-toggler__line { height: var(--toggler-line-size); background: var(--toggler-color); position: absolute; border-radius: calc(var(--toggler-line-size) / 2); left: 0; right: 0; -webkit-transition: all .25s ease-out; transition: all .25s ease-out;}.menu-toggler__line:nth-child(1) { top: calc(var(--toggler-line-size) * 1 + (var(--toggler-line-size) * (1 - 2)));}.menu-toggler__line:nth-child(2) { top: calc(var(--toggler-line-size) * 2 + (var(--toggler-line-size) * (2 - 2)));}.menu-toggler__line:nth-child(3) { top: calc(var(--toggler-line-size) * 3 + (var(--toggler-line-size) * (3 - 2)));}.input-toggler { position: absolute; left: -100%;}.input-toggler:focus ~ .menu-toggler { outline: 1px dotted;}.input-toggler:checked ~ .menu-toggler .menu-toggler__line:not(:first-child):not(:last-child) { opacity: 0;}.input-toggler:checked ~ .menu-toggler .menu-toggler__line:first-child,.input-toggler:checked ~ .menu-toggler .menu-toggler__line:last-child { background-color: var(--toggler-color-hover);}.input-toggler:checked ~ .menu-toggler .menu-toggler__line:first-child { -webkit-transform: translateY(calc(var(--toggler-line-size) * (var(--toggler-line-number) - 1))) rotate(45deg); transform: translateY(calc(var(--toggler-line-size) * (var(--toggler-line-number) - 1))) rotate(45deg);}.input-toggler:checked ~ .menu-toggler .menu-toggler__line:last-child { -webkit-transform: translateY(calc(-1 * var(--toggler-line-size) * (var(--toggler-line-number) - 1))) rotate(-45deg); transform: translateY(calc(-1 * var(--toggler-line-size) * (var(--toggler-line-number) - 1))) rotate(-45deg);}.input-toggler:checked ~ .sidebar { -webkit-transform: translateX(0); transform: translateX(0); opacity: .98;}.wrapper { height: calc(100vh - 50px);}.sb-link { display: -webkit-box; display: -ms-flexbox; display: flex; height: 50px; -ms-flex-line-pack: center; align-content: center; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; text-decoration: none; color: #bb5555; -webkit-transition: background .3s; transition: background .3s;}.sb-link:hover,.sb-link:focus,.sb-link:active { background: #f7f7f7;}در نهایت میتوانیم از کد جاوا اسکریپت زیر برای کامل کردن کار استفاده کنیم.
js:
'use strict';var menuToggler = document.getElementById('menuToggler'); var menuTogglerLabel = document.getElementById('menuTogglerLabel'); var sidebar = document.getElementById('sidebar'); var menuItems = document.getElementsByClassName('menu__link');
menuToggler.addEventListener('change', function () { if (menuToggler.checked) { menuTogglerLabel.setAttribute('aria-pressed', 'true'); sidebar.setAttribute('aria-hidden', 'false'); } else { menuTogglerLabel.setAttribute('aria-pressed', 'false'); sidebar.setAttribute('aria-hidden', 'true'); }
for (var _iterator = menuItems, _isArray = Array.isArray(_iterator), _i = 0, _iterator = _isArray ? _iterator : _iterator[Symbol.iterator]();;) {if (window.CP.shouldStopExecution(1)){break;} var _ref;
if (_isArray) { if (_i >= _iterator.length) break; _ref = _iterator[_i++]; } else { _i = _iterator.next(); if (_i.done) break; _ref = _i.value; }
var menuItem = _ref;
if (menuToggler.checked) { menuItem.setAttribute('tabindex', '0'); } else { menuItem.setAttribute('tabindex', '-1'); } } window.CP.exitedLoop(1);
});
تمامی کدها را در قالب فایل txt دریافت کنید.


-333.jpg)
ثبت یک نظر
آدرس ایمیل شما منتشر نخواهد شد. فیلدهای الزامی مشخص شده اند *
ورود / ثبت نام با حساب گوگل