
وب سایت شما پنجره ای است به سوی سازمان شما. اینکه سازمان و شرکت شما چگونه پیاده شده است . اگر کاربران از وب سایت شما ( چه از لحاظ بصری و چه از لحاظ داشتن تجربه کاربری خوب ) راضی باشند راغب می شوند وب سایت شما را دنبال کنند. در غیر اینصورت نیز کاربران تمایلی به دنبال کردن وب سایت و محتویات ان نخواهند داشت و هدف اصلی وب سایت ها که همان برندینگ می باشد با شکست مواجه می شود .
طراحی وب سایت ها با طراحی پروژه های چاپی کاملا تفاوت دارد. هرچند که بین طراحی گرافیک وب سایت ها و طراحی گرافیک پروژه های چاپی شباهت هایی وجود دارد و طراحی وب سایت ها بسیار نزدیک تر به محصولات و طراحی صنعتی است .
بسیاری از وب سایت ها هستند که از لحاظ بصری به درستی پیادی نشده اند ولی از لحاظ کاربردی و عملیاتی بسیار خوب عمل می کنند و یا بالعکس وب سایت هایی هستند که طراحی بصری انها به خوبی پیاده سازی شده است ولی از نظر عملیاتی پیچیدگی هایی را برای کاربر فراهم می کند که در هر دو حالت گفته شده این نواقص تاثیر زیادی برروی تجربه کاربری دارد. به خصوص وجود چنین نواقصی در وب سایت های فروشگاهی و تجارت الکترونیک باعث می شود در طی مدت کوتاهی با شکست مواجه شوند .
به همین دلیل کاربردپذیری وب سایت ها در زمان طراحی سایت ها به خوبی پیاده شود . چرا که هزینه تست و رفع نوقص پس از کامل شدن وب سایت امری پرهزینه است و معمولا نتیجه خوبی را به همراه ندارد.
مزایای پیاده سازی صحیح کاربردپذیری وب سایت از ابتدا در طراحی وب سایت ها را می توان به شرح زیر بیان کرد :
*افزایش رضایت در کاربران وب سایت ها که به طور مستقیم برروی اعتماد و وفاداری مشتریان به برند انها تاثیر می گذارد.
*کاهش هزینه های توسعه بلند مدت وب سایت ها(شامل هزینه های صرف شده برای دیزاین دوباره وب سایت ها و برطرف کردن نواقص)
*افزایش تعداد مشتریان
*کاهش هزینه های اموزش و پشتیبانی در وب سایت ها
مراحل پیاده سازی
آنالیز نیازمندی های پروژه :
- شناسایی ذینفعان پروژه و درک نقش انها از انجایی که به پروژه مرتبط اند
- تعیین اهداف پروژه از دید کاربران و کسب و کار مورد نظر
- تعیین کاربران و بازار هدف و توجه به کاربردپذیری این نیازمندی ها
- بررسی ورژن موجود از وب سایت
- اجرای آنالیز و تحلیلی از بازار رقابتی موجود
- اجرای مصاحبه کاربر و نظرسنجی
دیزاین مفهومی وب سایت
1-ایجاد لیستی از محتویات وب سایت
2-طراحی اسکچ وب سایت و معماری اطلاعات وب سایت در سطح انتزاعی
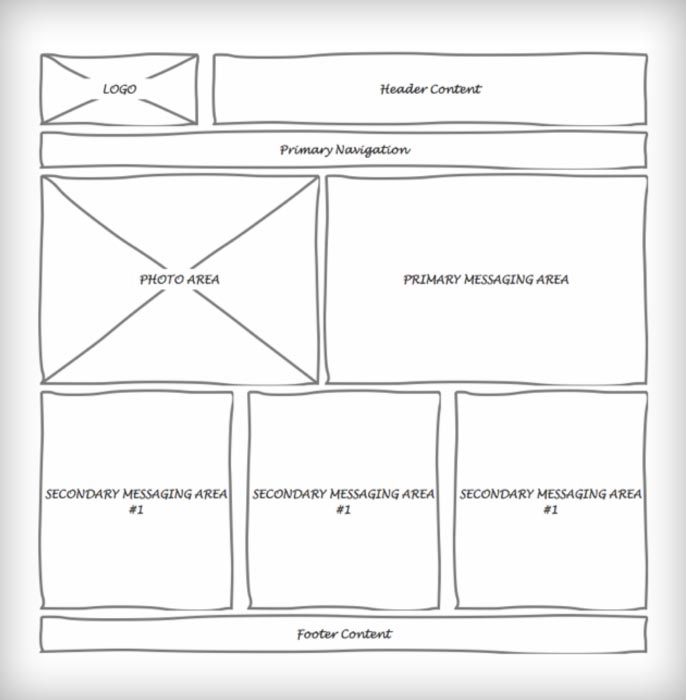
3-طراحی wireframe هایی برای صفحات مختلف وب سایت برای شروع بحث بررسی طراحی وب سایت و آزمایشات تست کاربری
4- انالیز بخش عملیاتی وب سایت برای مشخص کردن نیازمندی های عملیاتی کاربر در وب سایت
5- بر اساس اطلاعات بدست امده از انالیزهای نیازمندی های کاربر در وب سایت باید جوانب کاربردپذیری و تجربه کاربری ، عملیاتی، اطلاعات و دسترس پذیری وب سایت مشخص شود.
موکاپ / نمونه های اولیه وب سایت
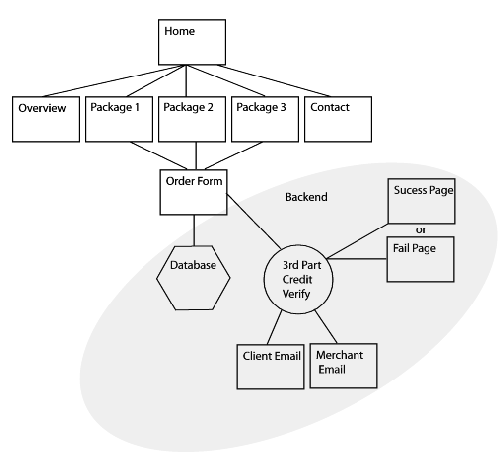
1-ایجاد نقشه نموداری وب سایت بر اساس نیازمندی های کاربردپذیری برای به تصویر کشیدن مسیر پیمایشی برای دسترسی به محتوا و خدمات اصلی وب سایت
2- پیاده سازی روش طراحی HCI
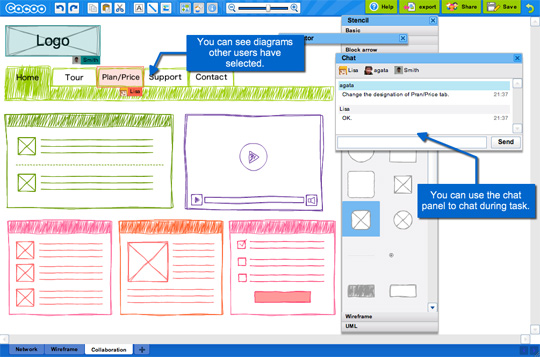
3- ایجاد یک نمایش بصری از وب سایت یا موکاپ وب سایت، یا نسخه محاوره ای از وب سایت (prototype)
محاسبه کردن
4- بررسی کاربردپذیری از طریق فیدبک های گرفته شده از مرحله قبل.
5- استفاده از اطلاعات انالیز در مرحله های قبلی برای ایجاد موکاپ های بیشتر و یا بهبود بخشیدن پروتوتایپ ها
6- تکرار کردن این فرآیند تا زمانی که اهداف کاربردپذیری و طراحی برآورده شود
مرحله راه اندازی سایت
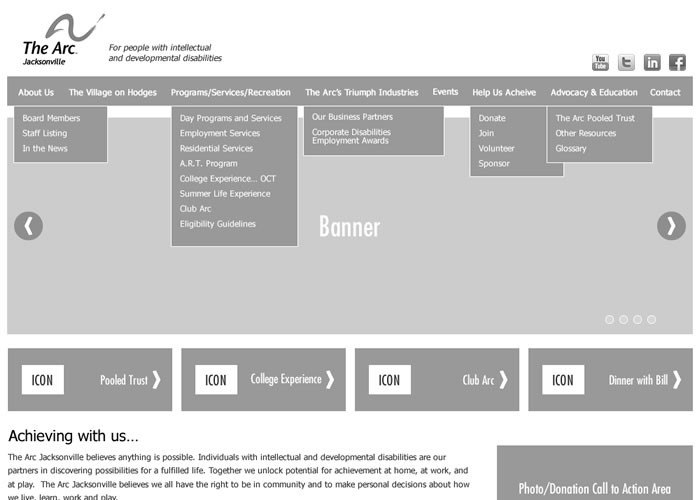
1-همکاری با طراحان بصری وب سایت برای توسعه پروتوتایپ های راحت و کاربرپسند وطراحی نهایی با اطلاعات واقعی
2- طراحی محصول نهایی
3- ارزیابی عملکرد از طریق ازمایش ، تضمین کیفیت، تست قابلیت استفاده و...
4- استفاده از نتایج ارزیابی برای بهبود بخشیدن محصول
5- تازمانی که نیازمندی های مشخص شده مانند : طراحی بصری ، کاربردپذیری ، تجربه کاربری ، نیازمندی های عملیاتی برآورده شود ، باید مراحل تکرار شود .
راه اندازی و نگهداری وب سایت
1-راه اندازی و تعمیر و نگهداری
2-راه اندازی وب سایت در بازار
3-گرفتن فیدبک های کاربر بعد از کار کردن کاربران با وب سایت
4-بررسی فیدبک ها برای ایجاد نیازمندی های جدید برای ایجاد تغییرات در سیستم
امیدوارم بهره ی کافی را برده باشید.





ثبت یک نظر
آدرس ایمیل شما منتشر نخواهد شد. فیلدهای الزامی مشخص شده اند *
ورود / ثبت نام با حساب گوگل