در این آموزش اجرای قطعه کدها را در محیط Chrome Developer Tools را باهم فرامیگیریم.
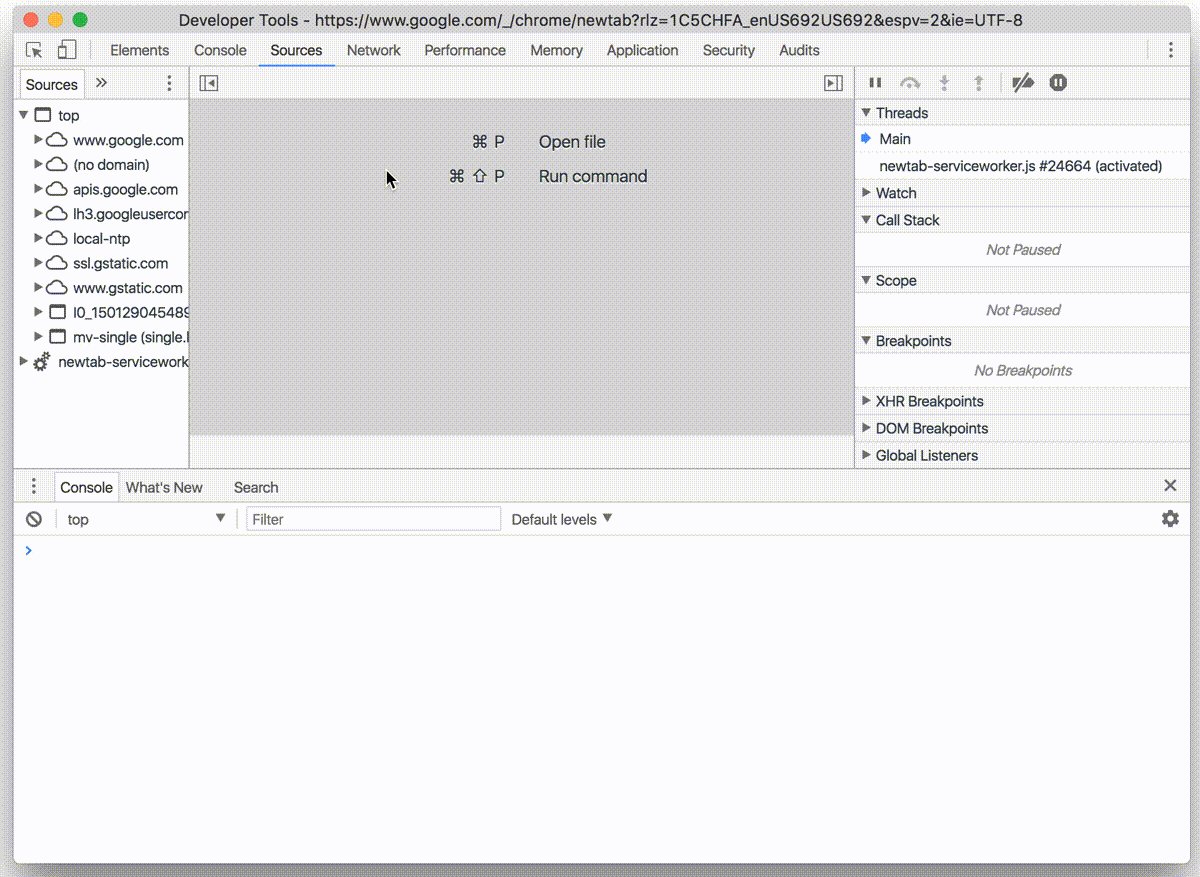
1- ابتدا Developer Tools (با زدن کلید F12)
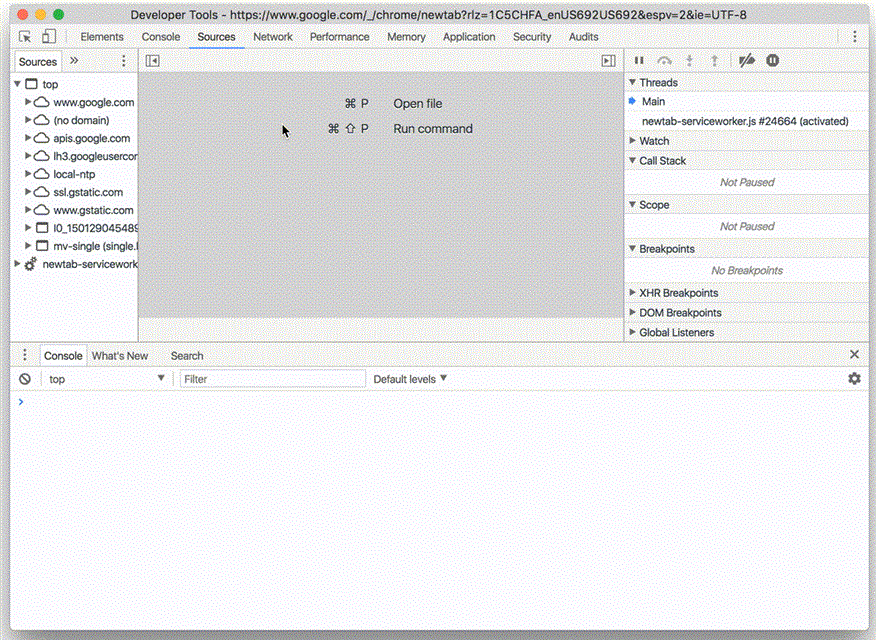
2- تب Source را انتخاب میکنیم
3- در سمت چپ گزینه Snippets را انتخاب میکنیم
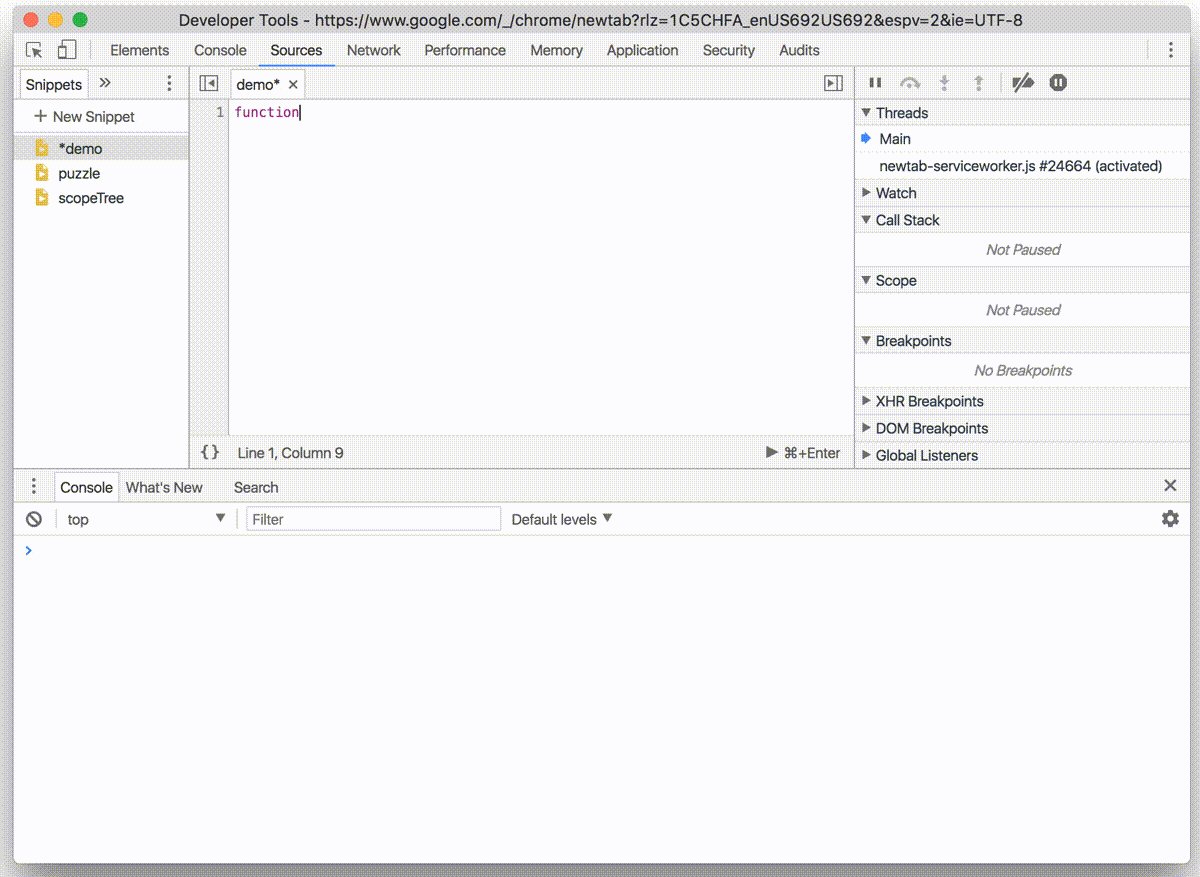
4- روی گزینه “New Snippet” کلیک میکنیم

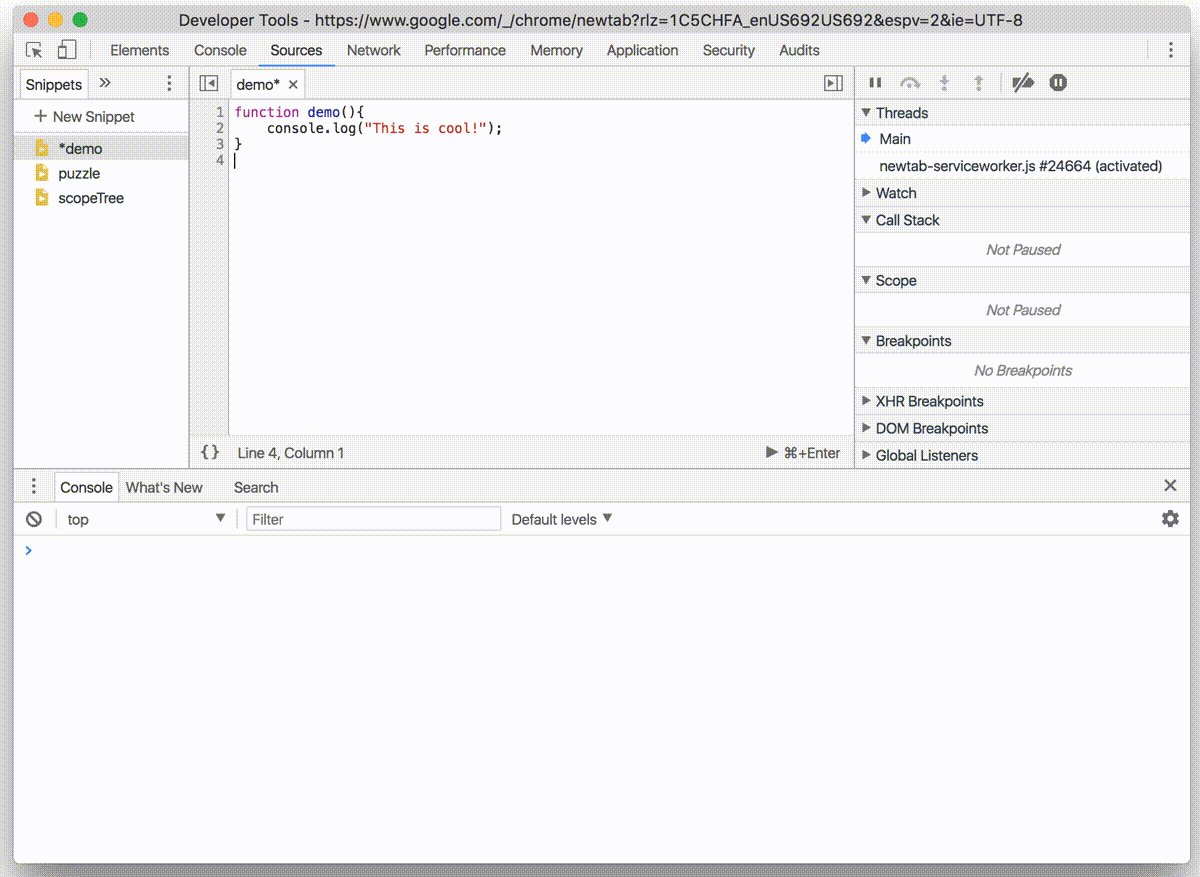
نحوه اجرای قطعه کدها:
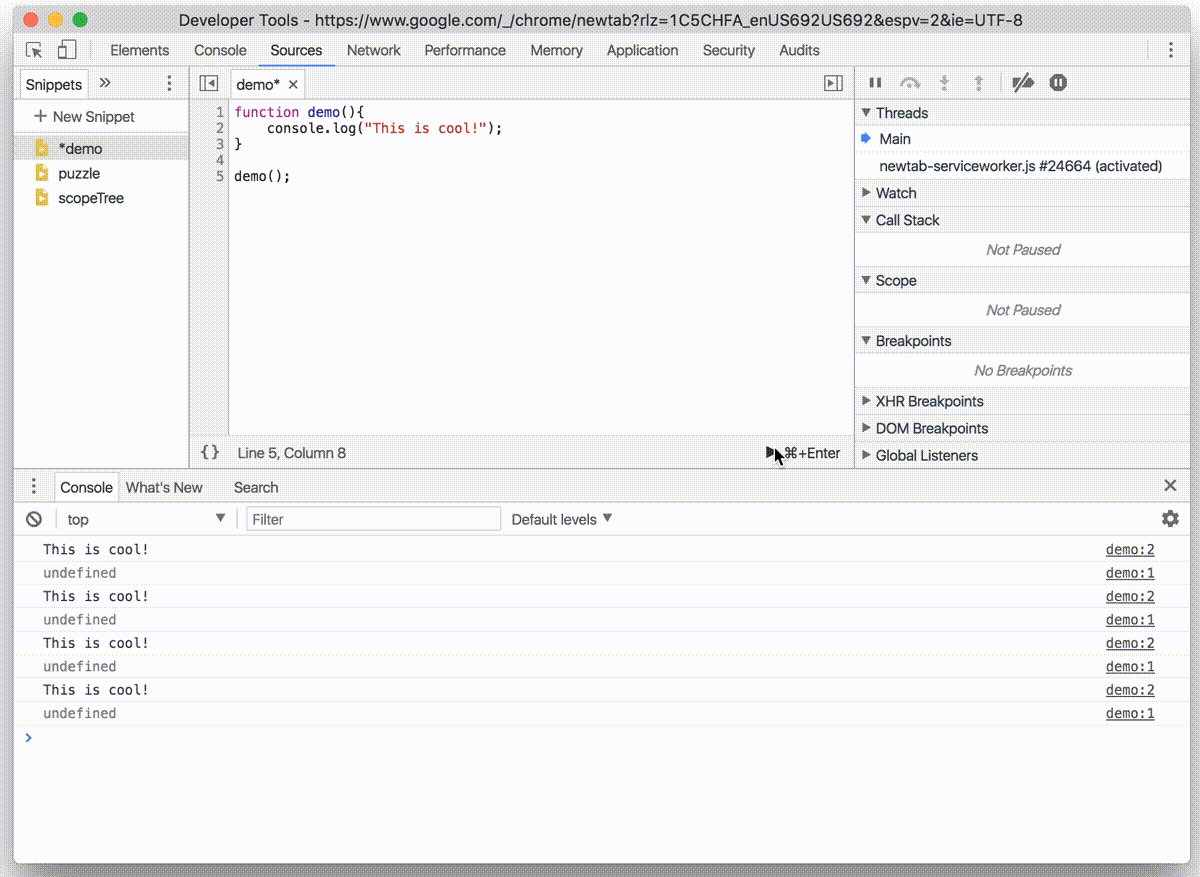
1- با زدن دکمه play در سمت راست
2- با فشردن کلیدهای ترکیبی Ctrl + Enter

همچنین مانند محیط ویژوال استودیو یا محیط های دیگر کد نویسی میتوانید روی کدهای خود Break point هم بزارید و کدهای خودتون رو دیباگ کنید.

نظرات (0)
دیدگاه خود را ثبت کنید
برای ارسال نظر و مشارکت در گفتگو، لطفا وارد حساب کاربری خود شوید.