
اگر از اینستاگرام برای مقاصد اقتصادی استفاده کنید، حتما مطلع هستید که Instagram Stories روشی موثر برای تعامل با کاربران، به خصوص افراد جوان است. در سال 2019، روزانه 500 میلیون حساب از استوری اینستاگرام استفاده میکردند که ۶۷% این تعداد را افراد بین ۱۸ تا ۲۹ سال تشکیل میدهند. استوریهای اینستاگرام به علت استفاده از مواردی تعاملی مانند نظر سنجی، قسمت سوالات و فیلترهای AR اینستاگرام، از جمله ویژگیهای سرگرمکننده این فضا محسوب میشوند. با توجه به این مهم، ما آموزش ساخت افکت و فیلتر اینستاگرام را برای شما در نظر گرفتهایم. با ما همراه باشید.
فیلتر AR در اینستاگرام چیست؟
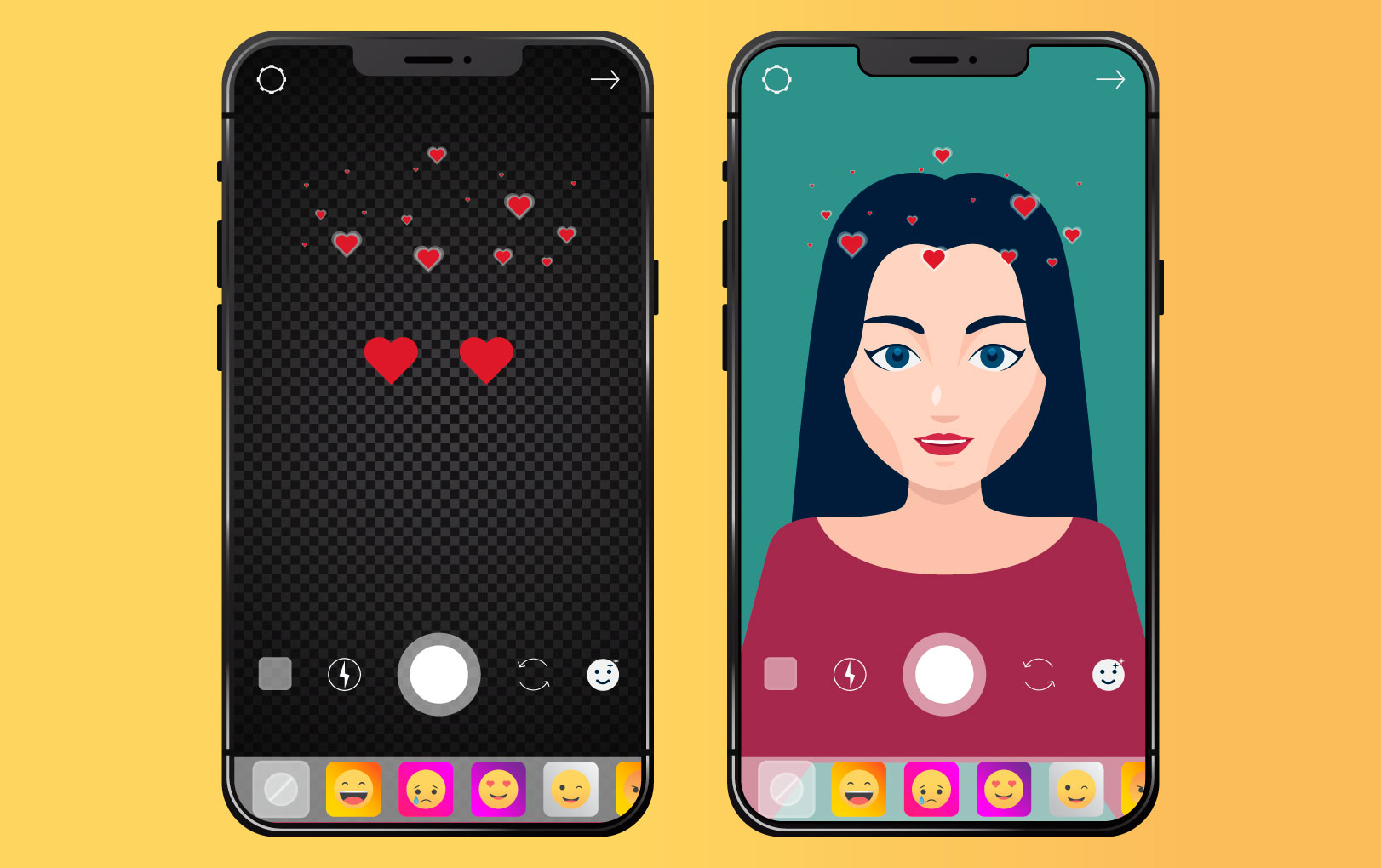
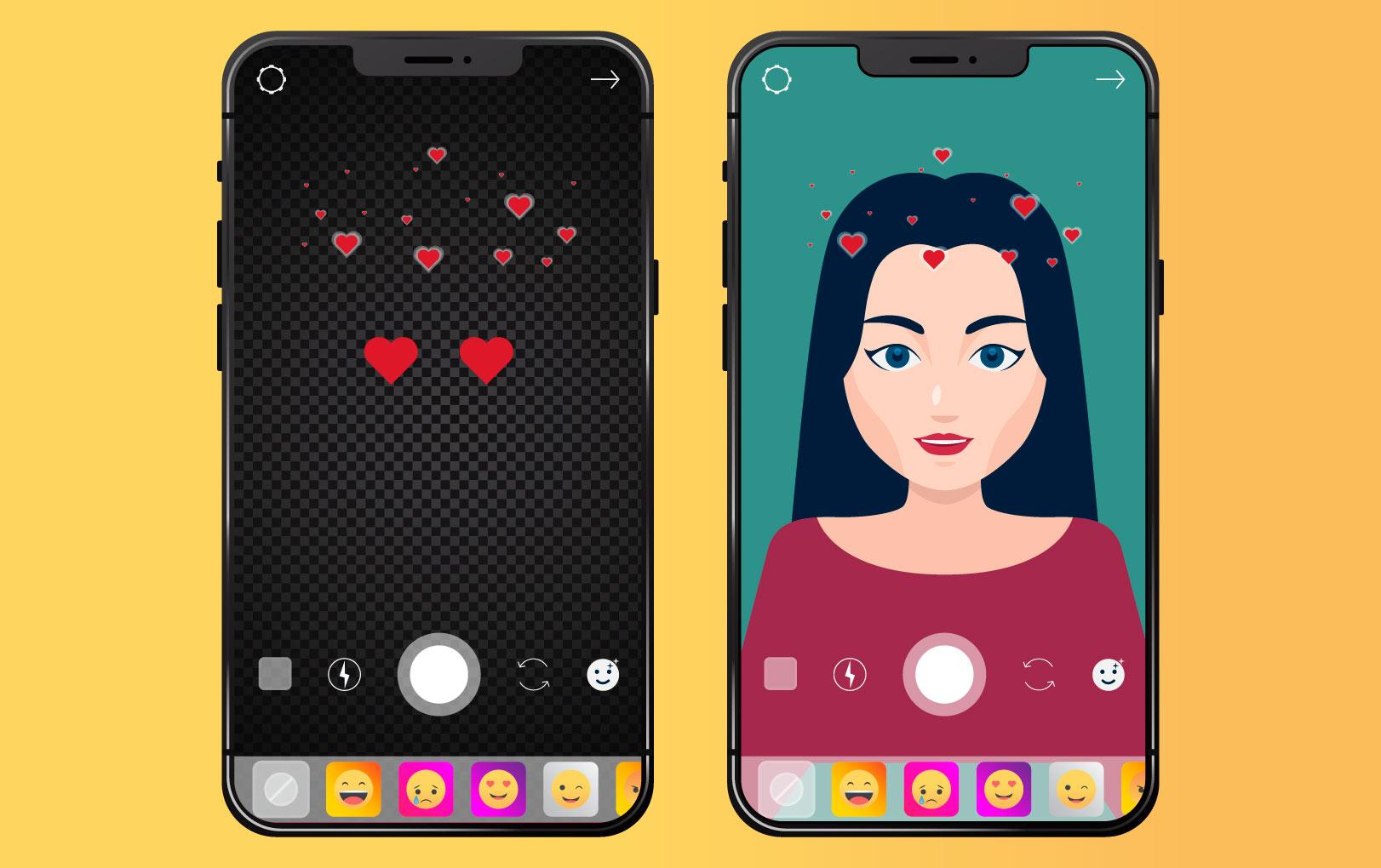
واقعیت افزوده (AR) از جمله ویژگیهای جذاب اینستاگرام است که از سال ۲۰۱۷ در فیلترهای چهره برای استوریها استفاده شده است. اخیراً استفاده از واقعیت افزوده در استوریهای اینستاگرام به سطح جدیدی رسیده است. برای آموزش ساخت افکت و فیلتر اینستاگرام لازم است با پلتفرم Spark AR Studio که به فیسبوک متعلق است، آشنا شوید. به وسیله این پلتفرم میتوانید برای خود فیلترهای مختلفی به صورت سفارشی و منحصر به فرد ایجاد کنید.
در ادامه این متن به توضیح واقیت افزوده اینستاگرام، بررسی علت لزوم ساخت فیلترهای منحصربه فرد و آموزش گام به گام آن خواهیم پرداخت.

جدیدترین یافتهها در مورد فیلترهای AR استوری اینستاگرام
فیسبوک در یکی از کنفرانسهای خود، در سال ۲۰۱۹ اعلام کرد که از این پس همه میتوانند فیلترهای سفارشی خود را به راحتی و با استفاده از Spark AR Studio بسازند. با استفاده از این پلتفرم جدید، کاربران میتوانند فیلترهایی را با سلیقه خود برای مسنجر، استوریهای فیسبوک و اینستاگرام ایجاد کنند. پیش از عمومیشدن این پلتفرم، فقط عده خاصی از کاربران اینستاگرام اجازهی کار با آن را داشتند اما اکنون همه کاربران میتوانند با آموزش ساخت افکت و فیلتر اینستاگرام از این پلتفرم جذاب استفاده کنند و استوریهای جالبی در صفحات خود منتشر نمایند.
کاربران مختلف اینستاگرام نیز میتوانند از فیلترهای شما استفاده کنند. کافی است افراد از صفحه اینستاگرام شما دیدن کرده و روی نماد چهرهها کلیک کنند. به این صورت امکان استفاده و ذخیره فیلتری که شما ایجاد کردهاید، برای کاربران ممکن میشود. برای کاربران اینستاگرام یافتن این فیلترها آسان است.
آموزش ساخت افکت و فیلتر اینستاگرام با Spark AR Studios
پس از آشنایی با کارایی فیلترها به مهمترین بخش این مطلب میرسیم، آموزش ساخت افکت و فیلتر اینستاگرام. در ادامه این متن نحوه ساخت فیلتر برای استوری اینستاگرام به صورت گام به گام به شما آموزش داده خواهد شد. این گامها عبارتاند از:
مرحله 1: دانلود و نصب پلتفرم Spark AR Studio
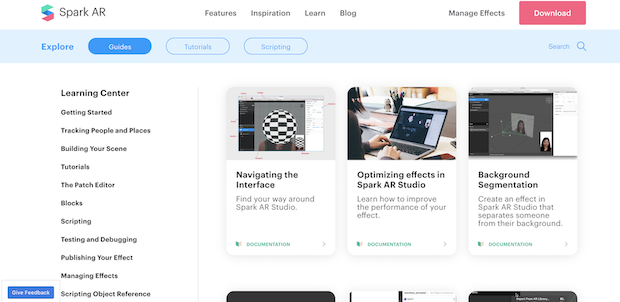
Spark AR Studio پلتفرمی با کاربرد آسان است که برای ایجاد فیلترها و جلوههای سفارشی به آن نیاز دارید. در حال حاضر، این پلتفرم برای Mac و Windows قابل استفاده و در دسترس است.

مرحله 2: تصمیمگیری در خصوص فیلتر دلخواه خود
مرحله بعدی از آموزشها مربوط به رابط کاربری است. پس از دانلود و نصب برنامه، لازم است تصمیم بگیرید که آیا فیلتر را به طور کامل خودتان ایجاد خواهید کرد یا از ۸ مورد نمونه آماده موجود استفاده خواهید کرد. برای مثال میتوانید از الگو جسم سه بعدی استفاده کنید. بر این اساس میتوانید شی سه بعدی موردنظرتان را انتخاب کرده و آن را در دنیای واقعی در استوریها به نمایش بگذارید.
مرحله 3: شروع کار ساخت فیلتر
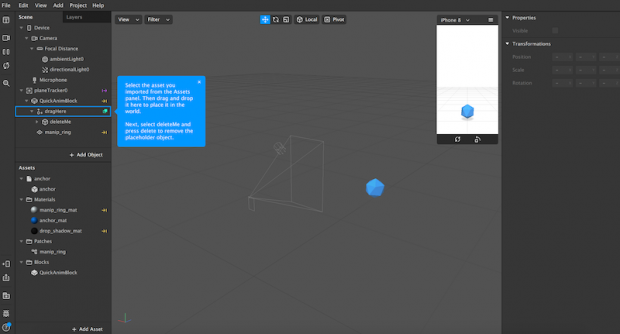
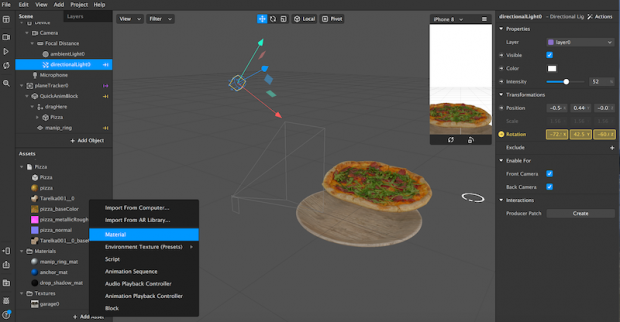
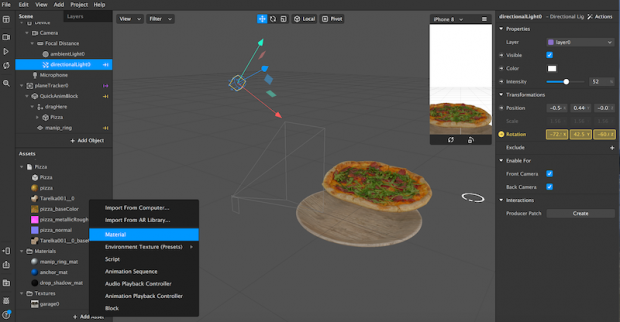
با باز کردن الگو موردنظر خود، یک جسم نگهدارنده در مرکز صفحه پلتفرم مشاهده خواهید کرد. آن صفحه مرکزی Viewport نامیده میشود. این مکان جایی است که ساخت فیلتر و افکت موردنظر خود را آغاز خواهید کرد.
برای شبیه سازی فیلتر خود آیفون 8 در گوشه صفحه قابل مشاهده است. به وسیله آن میتوانید، پیشنمایش کار خود را ببینید. با استفاده از Simulator میتوانید آیفون ۸ را به موبایل دیگری تغییر دهید. میتوانید با استفاده از گزینه Scene واقع شده در صفحه برای ویرایش فیلترهای استوری خود استفاده کنید.

مرحله 4: یک جسم سه بعدی را بارگذاری کنید.
در ادامه مراحل آموزش ساخت افکت و فیلتر اینستاگرام، نوبت به انتخاب یک جسم سه بعدی میرسد. این مورد را میتوانید خودتان اضافه کنید یا از کتابخانههای خود پلتفرم استفاده کنید. در حال حاضر فیسبوک، در حال آمادهسازی یک کتابخانه رایگان از تصاویر برای این پلتفرم است. با این امکانات، به جز تصاویر امکان اضافهکردن صوت و ویدیو نیز وجود دارد.

مرحله 5: نحوه عملکرد گرافیکی جسم وارد شده به پلتفرم را مشخص کنید.
در قسمت Viewport شکل بارگزاریشده قابل مشاهده است. میتوانید با استفاده از صفحه Scene، نحوه حرکت و عملکرد این جسم را ویرایش کرده و به طور کامل مشخص کنید. برای مثال میتوانید رنگ و یا نور را ویرایش کنید.
علاوه بر این میتوانید عمق تصویر سه بعدی خود را افزایش دهید. برای این مورد از چراغ جهت دار واقع شده در سمت چپ صفحه استفاده کنید. همینطور میتوانید مشخص کنید که این فیلتر در جلو فرد دیده خواهد شد یا پشت سر او. به این ترتیب میتوانید عناصر بیشتری مانند انیمیشنها یا بافت تصاویر مختلف را به جسم سه بعدی خود اضافه کنید.

مرحله 6 : فیلتر و افکت خود را آزمایش کنید.
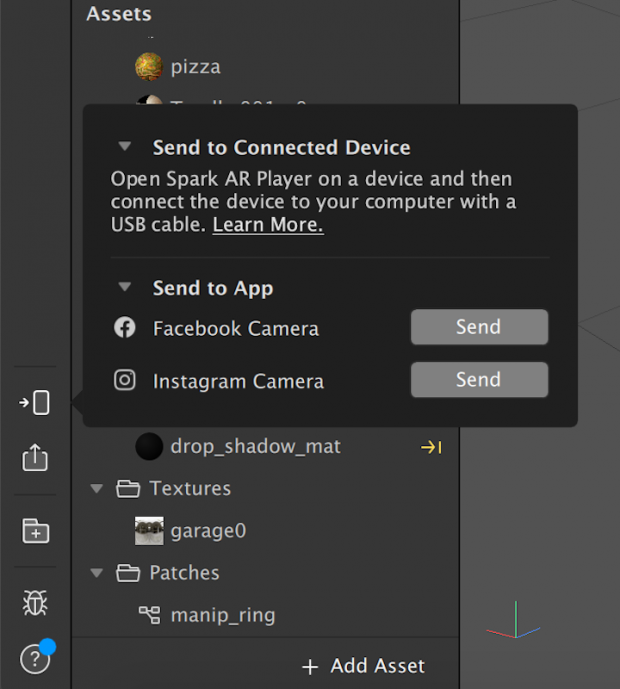
پس از طی مراحل مهم آموزش ساخت افکت و فیلتر اینستاگرام، نوبت به تستکردن آنها میرسد. فایل آزمایشی خود را به فیسبوک یا اینستاگرام ارسال کرده و آن را امتحان کنید. اگر مشکلی در اجرای آن نبود، گامهای بعدی را طی نمایید.
مرحله 7: فیلتر آماده شده خود را منتشر کنید.
پس از تست کردن فیلتر، دکمه "بارگذاری" واقع شده در گوشه پایین سمت چپ را کلیک کنید. باید توجه داشته باشید که فیلتر جدید شما بلافاصله منتشر نخواهد شد. قبل از انتشار، اثر شما توسط پلتفرم اسپارک برای اطمینان از مطابقت با خط مشی ها و دستورالعملها، مورد بازبینی قرار خواهد گرفت. این روند بررسی ممکن است، چند روز تا یک هفته طول بکشد. اخیرا این پلتفرم دستورالعملهای دیگری نیز به این روند تایید اضافه کرده است که ممکن است این زمان را کمی طولانیتر کند، پس صبور باشید.

مرحله 8: همچنان به آموزش ساخت افکت و فیلتر اینستاگرام ادامه دهید.
پس از آشنایی اولیه با این پلتفرم و آموزش ساخت افکت و فیلتر اینستاگرام برای بار اول، به تدریج نحوه کار با دیگر الگوها را نیز فرا خواهید گرفت؛ بنابراین باید همچنان به یادگیری و شناخت بهترین فیلترها برای اکانت اینستاگرام خود ادامه دهید.


ثبت یک نظر
آدرس ایمیل شما منتشر نخواهد شد. فیلدهای الزامی مشخص شده اند *
ورود / ثبت نام با حساب گوگل