اصول طراحی مترو در سایت ها


اصول طراحی مترو در سایت ها :
مترو زبان جدید طراحی در مایکروسافت است. مفهوم جدیدی است که هدف آن تغییر منطق ساختار و کار در سیستم عامل ها و اپلکیشن هاست . طراحی مترو برای ایجاد محاوره بین کاربر و دستگاههای الکترونیکی است.
اصول طراحی مترو بیشتر برروی محتوا و تایپوگرافی آنها تاکید می کند.نمی توان گفت تایپوگرافی مهم تر از عکس و تصاویر و آیکن و صدا و حرکت است . ولی باید به این نکته توجه کنیم که سبک طراحی مترو برروی محتوا بسیار تاکید می کند و تایپوگرافی راهی است است که برروی محتوای خود تاکید کنید و آن را زیباتر نشان دهید و محتوای خود را به راحتی به کاربر انتقال دهید.
باید به این نکته توجه کرد که که وب سایت ها و اپلیکیشن هایی که با سبک مترو پیاده سازی می شوند به صورت تخت یا فلت و معمولا تمام صفحه هستند تا از تمام صفحه به طور مفید استفاده شود.
(لینک مقالات مشابه را بررسی کنید)
در این سبک از طراحی به کاربری بودن وب سایت یا برنامه ها بسیار تاکید می شود. منوها و باکس های مورد نیاز کاربر کاملا در دسترس باشند تا کاربر گیج نشود.
سبک مترو از اصول طراحی مینیمال نیز پیروی می کند. در این گرایش اصول طراحی مینیمال را هم در جریان های کاری و هم در جلوه های بصری پیاده سازی میشود.
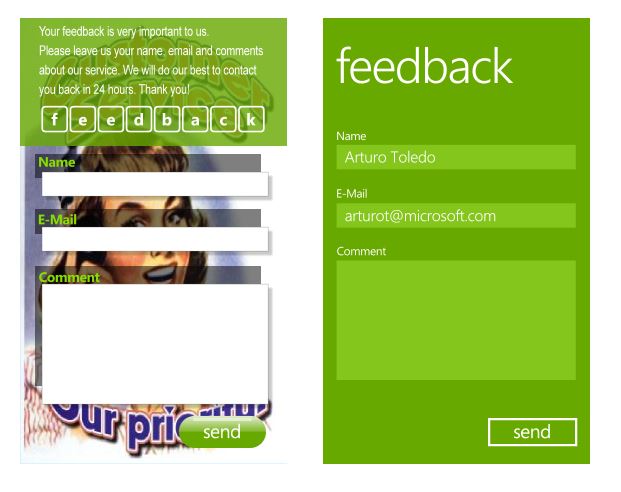
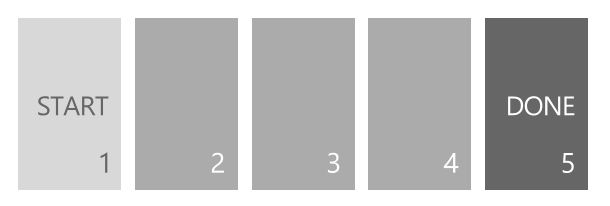
دو شکل زیر تغییرات موجود در روند کار و ظاهر را نشان می دهد.
بهبود یافته طرح بالا در سبک مترو :
عواملی مانند استفاده از افزونه های جذب کننده کاربر و استفاده از هاورهای رنگی و تصاویر پیش زمینه زیبا و البته سرعت لود بالای وب سایت و قرار دادن امکان معرفی وب سایت یا گروه های فعالیتی در صفحه اصلی و خیلی از موارد دیگر از جمله آیکن های حرفه ای مربوط به شبکه های اجتماعی و خیلی از دلایل دیگر باعث می گردد این نوع طراحی خیلی جذاب به چشم بیاید.




نظرات (0)
دیدگاه خود را ثبت کنید
برای ارسال نظر و مشارکت در گفتگو، لطفا وارد حساب کاربری خود شوید.